[JS] 浅谈在 JS 中使用 Object 的 watch 方法监控对象属性
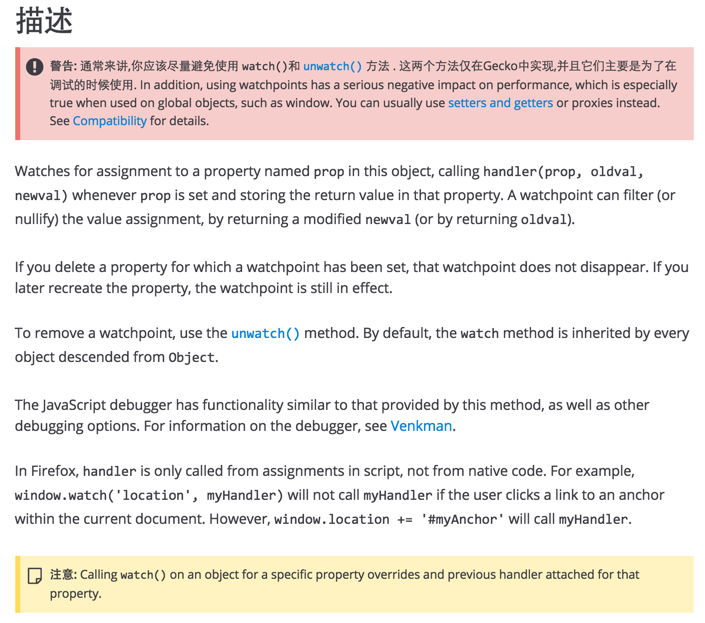
MDN 对其的解释为:
概述:
监视一个对象的某个属性是否发生变化,在该属性变化时立即触发指定的回调函数.
语法:
object.watch(prop, handler)
参数:
prop
想要监视值是否发生变化的指定对象的某个属性的属性名称
handler
当指定的属性发生变化时执行的回调函数
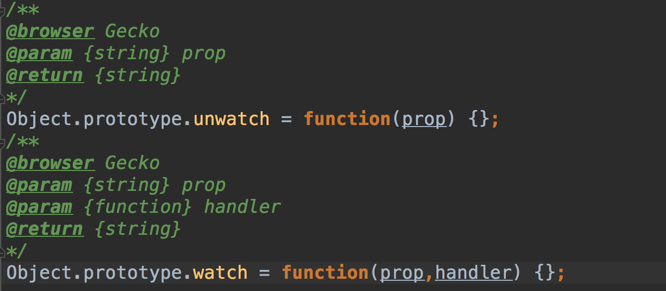
在 DHTML.js内查看其声明如下:

可以看到这两个方法是只针对 Gecko 内核的浏览器使用的(FF 是使用的 Gecko 内核). wacth 方法有两个参数,第一个参数是一个字符串,代表需要监视的属性名,第二个参数是个回调函数 unwatch 方法只有一个参数,代表需要取消监视的属性名.
使用举例:
var o = {p:1};
o.watch("p", function (id, oldValue, newValue) {
console.log("o."+id +" 由 "+oldValue +" 变为 "+newValue);
return newValue;//注意点
});
o.p = 2;
o.p = 3;
delete o.p;
o.p = 4;
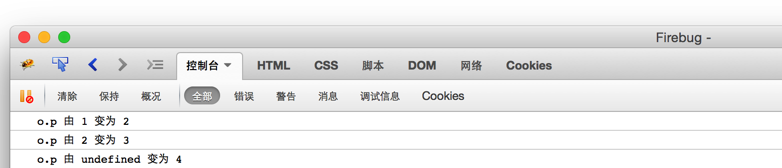
输出结果为:

这里需要注意的是回调函数必须返回一个值,返回的值会覆盖原有的值(若无返回值默认返回的是 undefined),可以返回新值
使用watch 方法来监视对象的属性
//声明一个类
Person = function (name, age) {
this.watch("age",Person.prototype._isValidAssignment);
this.watch("name",Person.prototype._isValidAssignment);
this.name = name;
this.age = age;
};
Person.prototype.toString = function () {
return this.name + " , " + this.age;
};
//定义语义上的私有方法
Person.prototype._isValidAssignment = function(id,oldVale,newValue){
if(id == "name" && (!newValue || newValue.length > 30)){
throw new RangeError("不合法的名字 "+ this);
}
if(id == "age" && (newValue <0 || newValue >200)){
throw new RangeError("不合法的年龄 "+ this);
}
return newValue;//重点,必须返回
}
will = new Person("will",29);
console.log(will);
try{
will.name = "";
}catch(e){
console.log(e);
}
try{
will.age = -4;
}catch(e){
console.log(e);
}
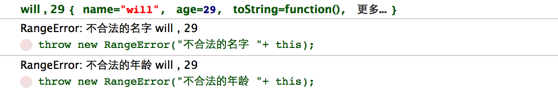
输出结果如下:

最后引入 MDN 的一段描述与注意事项